After making blogs a lot of people don’t know how to optimize their blog in order to fetch visitor from directly search engine. SEO (search engine optimization) makes your blog/website fully optimized and allows search engines to show the search result at the top of the list. So if you want to increase your traffic rank you must optimized your blog. I recommended these tricks to make your blog fully optimized. It will bring a lot of visitor to your site from search engine from all over the world. I am providing you top 10 blogger SEO optimization tips that makes your blog fully SEO optimized.
 |
| Top 10 blogger SEO optimization tips for everyone |
Top 10 blogger SEO optimization tips
1 optimize post title
How to optimize post title
In the search result by default the blog title appear first and then the post title shows. It makes the visitor very confuse. The person who searches for that keyword sees that there is nothing related to that keyword because of blog’s title appearing first in the search result. So we have to place our post title first in the search result then blog’s title. I will be very useful tool in searching any keyword by the visitor.
Login to Blogger >> Template >> HTML >> Proceed
Search for below code: by using CTRL+F
<title><data:blog.pageTitle/></title>
Replace the above code with below codes
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
How to change heading from h3 to h2
Headings are the most important part in blogger SEO they play very crucial rule in the searching content by the robots. The search engine first find the h1 then h2 and so on. Our blog’s title should be in h1 but by default it appears in h3. So you have to do something that will change the headings.
1. Login to Blogger >> Template >> HTML >> Proceed
Now search for h3 tag (you will 8-10 headings) and replace it with h2. Now save the template.
How to optimize blog label
Blog label are the tags that are given to the post by the author of that blog for better navigation. A visitor can often search for the label and find all the related post result that is in same label. If we optimize that labels that will help search engine to show your website result on the first page.
Go to template >> Edit HTML
Now find below code
<a expr:href='data:label.url'
And replace it with the given below
<a expr:href='data:label.url' rel='tag'
Note: If you find the ( rel=’tag’ ) already then do not it .
How to optimize comments
The Comments related to your blog or website creates more value. But if they are unrelated they create the confusing for the search engine. Your comments should be external links as nofollow to do this follow below instructions.
Go to template >> Edit HTML
Now find below code
expr:href='data:post.createLinkUrl'
And replace it with the given below
rel='external nofollow' expr:href='data:post.createLinkUrl'
Now save the template that’s all.
How to Optimize blog achieve
Blogs achieve makes the confusing for the searching robots. If you want to get rid of it follow the below instructions.
Go to template >> Edit HTML
Now find below code
<a class='post-count-link' expr:href='data:i.url'>
Replace it with below one
<a rel="archives" class='post-count-link' expr:href='data:i.url'>
That’s all now save template.
How to Enable Meta description and post search description
Blogger new interface has a very important feature that provides the facility of Meta description for homepage as well as for every single page which helps search engines to find the description of the blog’s page. You can write maximum 150 words in the Meta description to do this follow instructions given below
Go to Blog’s Setting >> Search Preferences >> Meta Tags >> Enable >> Yes
Now save the setting.
How to Change the static Meta description
Blogger all templates have the old static Meta description code. So to make things correct we need to change the old code with the new one. Follow given steps to do this:
Go to Blog's Template >> HTML >> Proceed
Find <head> tag and add the below code just below it
<b:if cond='data:blog.MetaDescription != ""'> <Meta expr:content='data:blog.MetaDescription' name='description'/> </b:if>
You are all done now save the template.
Adding custom robot.txt file and enabling custom robot header tags
At below you will see the option of custom robot header tags. These tags are important for optimized your template. Use these options very carefully otherwise your blog will be neglect by the search engines. Using correctly this option will give you many advantages that you cannot think. Now just do as shown in the below picture and you are all done.
How to enable custom robots header tags in blogger
 |
| Enable custom robots header tags in blogger |
How to add custom robot.txt file in blogger?
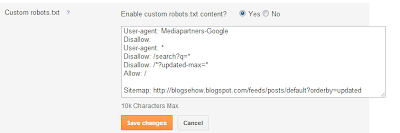
Go to blog’s setting >> search preferences >> find the option of enable custom robot and click on yes a box will open write the following code in that box.
User-agent: Mediapartners-GoogleDisallow: User-agent: *Disallow: /search?q=*Disallow: /*?updated-max=*Allow: /
Sitemap: http://www.blogsehow.blogspot.com/feeds/posts/default?orderby=updated
Change www.blogsehow.blogspot.com with your website/ blog address. That enough for adding custom robot.txt file in blogger.
How to Add Google Verification code in blogger
You can do Google verification by Google webmaster tools. Go to http://www.google.com/webmasters/ >> sign in your webmaster account. At homepage you will see your blog at the right side you will see option of manage site in the drop down menu of it select add or remove users >> Manage site owner. If your verification method is HTML then you have to change it by Meta tag. Click on the link verify using a different method. Now choose HTML tag (Add a Meta tag to your site's home page.).
Copy the whole Meta tag and go to blogger dashboard >> template >> Edit HTML
Search for <head> and paste that Meta tag as it as below it. After adding Meta tag you your template save it and go to webmaster tool and click on verify. Once you are done you will see a message “Congratulations, you have successfully verified your ownership” click on continue. You are all done.
How to Submit Sitemap to Google?
If you want to index your website/ blog in the Google / bing directory you have to submit your sitemap to these search engines. Submit your sitemap to these after 20 posts.
Go to http://www.google.com/webmasters/ >> sign in your webmaster account. At homepage you will see your blog. Click on the blog link. >> click on sitemaps >> ADD/TEST Sitemap
Now paste the following code.
atom.xml?redirect=false&start-index=1&max-results=500
Now click Submit Sitemap.
I hope you will find this article very useful for your blogger SEO optimization. Need any help about this article please do comment.


Dude thanks for providing such a nice and very useful informative
ReplyDelete